API Authentication
We have four types of user authentication in Openhim: Local, Basic, Openid and Token (deprecated), described below.
All of these types will create a session for each authenticated user and will send a response header "Set-Cookie" to authenticate the other incoming requests.
The session will be saved in the "Session" Mongo collection.
The password related fields will be saved in the "Passport" Mongo collection.
Some configurations can be updated according to the use case:
Local authentication#
This type of authentication uses the local authentication protocol (Local passport module). It is the most widely used way for websites to authenticate users via username and/or email as well as a password.
For more information on local authentication in Passport.js, check out: http://passportjs.org/guide/username-password/
Authentication endpoint#
To be authenticated using the local protocol, you can hit this route:
POST https://<server>:8080/authenticate/local
With a body that contains the following user details:
Basic authentication#
This is very similar to the Local authentication, except that it uses the Basic passport module and every request to any endpoint should be authenticated.
For more information on basic authentication in Passport.js, check out: https://www.passportjs.org/packages/passport-http/
If this type of authentication is enabled then you can add this header to your request:
OpenID authentication#
This authentication uses OpenID Connect Authentication Protocol, this will require enabling this auth type in the Openhim Core and also providing the necessary configurations.
For more information on OpenID connect Protocol in Passport.js, check out: http://www.passportjs.org/packages/passport-openidconnect/
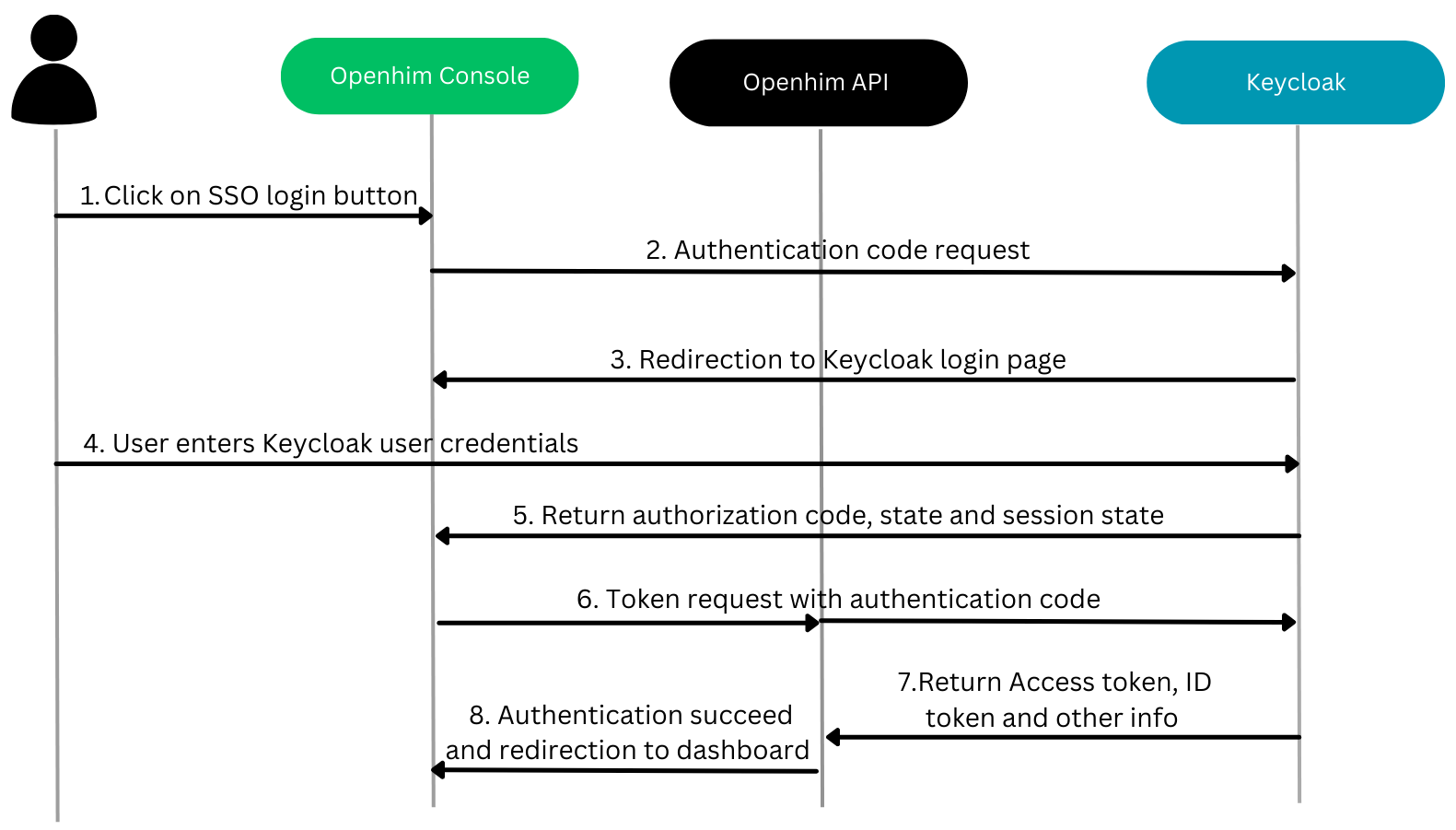
The image below illustrates the openid authentication flow with Keycloak as an example of identity access manager.

OpenID configuration#
This configuration should be adapted according to your use case.
Authentication endpoint#
To be authenticated using OpenID, you can hit this route:
POST https://<server>:8080/authenticate/openid
With a body that contains:
Token authentication [DEPRECATED]#
Construct authentication headers#
Each and every API call that is made to the OpenHIM has to be authenticated. The authentication mechanism that is used can be fairly complex to work with however it provides decent security.
The authentication mechanism is based on http://stackoverflow.com/a/9387289/588776.
Initial authentication notification#
The user notifies the API that it wants to use its authenticated service:
GET https://<server>:8080/authenticate/<user_email>
If you don't have a user account yet, you can use the root user. The default root user details are as follows:
username: root password: openhim-password (you should change this on a production installation!)
The server will respond with the salt that was used to calculate the clients passwordHash (during user registration):
You must calculate a passwordhash using the received salt and the supplied user password. passwordhash = (sha512(salt + password))
For subsequent requests to the API#
For every request you must add the following additional HTTP headers to the request:
The server will authorise this request by calculating sha512(passwordhash + auth-salt + auth-ts) using the passwordhash from its own database and ensuring that:
- this is equal to auth-token
- the auth-ts isn't more than 2 seconds old
If these 2 conditions true the request is allowed.
Examples#
Token authentication#
Below are a few examples of how to achieve the correct request headers to authenticate to the OpenHIM API
- NodeJS
- Bash
When creating your bash file, ensure the bash script is executable